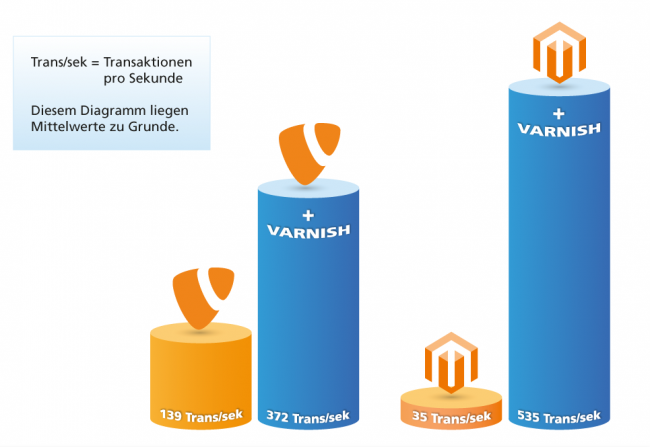
Was ist Varnish?
Varnish ist ein Webbeschleuniger. Er wird vor den eigentlichen Webserver (das Backend) vorgeschaltet. Varnish merkt sich den ersten Seitenaufruf und legt sich die entsprechenden Inhalte im Arbeitsspeicher ab. Varnish kann beim zweiten Aufruf also direkt ausliefern und sorgt auf diese Weise für eine hohe Performance und blitzschnelle Ladezeiten.
Shop-Besucher können sich so besonders komfortabel auf den Seiten bewegen und das Online-Shopping-Erlebnis unter den besten Voraussetzungen erleben. Die Kundenzufriedenheit steigt dadurch erheblich.

Edge Side Includes
Wenn eine Seite überwiegend statische und vereinzelt dynamische Inhalte wie Warenkörbe oder News-Boxen enthält, macht es keinen Sinn, die gesamte Seite zu cachen. Diese Bereiche sollten per AJAX nachgeladen werden.
Alternativ gibt es die Möglichkeit, sogenannte ESIs (Edge Side Includes) zu verwenden. Die erforderlichen ESI-Tags werden mit Hilfe der Extension „PageCache powered by Varnish“ von für Magento automatisch im HTML-Code gesetzt. So werden die entsprechenden Abschnitte bei jedem Aufruf nachgeladen. Auch das zeitweilige Cachen dieser Objekte, ist z. B. möglich.
VCL – Varnish Configuration Language
Varnish bringt eine mächtige aber auch leichtgewichtige Konfigurationssprache mit, um das System zu konfigurieren, nämlich die Varnish Configuration Language. Mit VCL könnt Ihr Varnish ganz an eure individuellen Bedürfnisse anpassen.
So könnt Ihr festlegen, welche Inhalte aus dem Cache geladen oder dynamisch vom Webserver geliefert werden. Außerdem könnt Ihr per VCL den Cache leeren oder das Verhalten bei gesetzten Cookies durch Anpassungen von Header-Informationen beeinflussen.
Mit dem Varnish Book steht Euch eine umfangreiche Dokumentation als Grundlage für die Konfiguration zur Verfügung. Bei Mittwald gibt es außerdem als Starthilfe vorkonfigurierte VCL-Dateien für Magento.
Die Varnish-Verwaltungsoberfläche von Mittwald bietet zudem einen Editor zum Bearbeiten eurer persönlichen VCL-Konfiguration. Wenn Ihr Änderungen vornehmt, werden diese sofort im System aktiv und können über umfangreiche Analyse- sowie Statistiktools ausgewertet werden.
Wie binde ich Varnish in meinen Magento-Shop ein?
Um Magento-Shops mit Varnish zu verbinden, haben wir uns für die Extension „PageCache powered by Varnish“ (Github) entschieden.
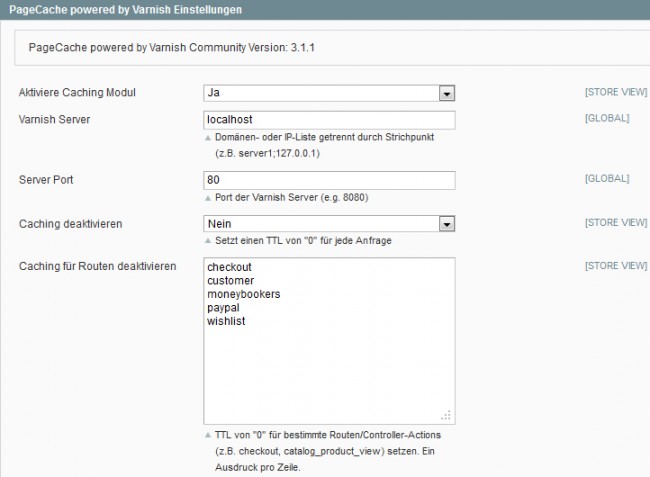
Die initiale Einrichtung gestaltet sich einfach, die Einstellungen lassen sich im Backend unter „System → Konfiguration → Erweitert → System → PageCache powered by Varnish“ finden

Die wichtigsten Optionen lassen sich hier bequem einstellen. Hierzu gehört die eigentliche Aktivierung des Caches, die IP des Varnish-Servers und die Routen, für die das Caching generell deaktiviert werden soll.
Die Extension bringt auch VCL-Dateien für Varnish 2.0 und Varnish 3.0 mit und deckt bereits die Grundfunktionen ab. So bietet sie einen guten Einstieg für eigene Erweiterungen.

