Von einer Produktseite ins Backend zu kommen sollte nur einen Klick entfernt sein und die Übersetzung zu ändern ebenso. Masterpasswörter für alle Benutzer oder ein automatischer Login in das Backend erlauben einen schnellen Wechsel, während Mails im Browser statt im Posteingang das Programmieren sehr erleichtern! So kennen und lieben wir Magento bei code-x, dank der DevMode-Erweiterung.
Developer, developer, developer ...
Es ist ein Projekt, wie es manch Einzelner schon verfolgt hat. Sei es um den Inhalt von Mails direkt rendern zu lassen, wie zum Beispiel Magento Mail-Preview, oder wiederkehrende Prozesse zu optimieren, wie z.B. mit Developer Default Config. Immer wieder stoßen wir auf ein und dieselben Probleme und wünschten, die Antwort läge irgendwo parat.

Die Klassiker, welche immer wieder Zeit und Nerven kosten.
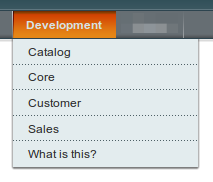
Die Magento DevMode Erweiterung ist OpenSource und wird es auch bleiben. Im Backend erzeugt sie einen neuen Menüeintrag “Developer”, welcher für sich selbst sprechende Untermenüs in Magento-Manier hat (mit Customer, Product, etc.). Zur Zeit befindet sich die Extension im “fast Beta-Status” und läuft dank zahlreicher UnitTest (über 90% CodeCoverage) bereits recht stabil.

Licht in das Dunkel vom Magento-Kern bringen
Zum Teil durch Reflection wird in die Magento-Blackbox reingegriffen und Informationen an das Tageslicht geholt, die oft nur durch Debuggen oder Core-Hacks auslesbar wären:
- Welche CronTabs gibt es aktuell? Im Bakend ist eine Liste über alle konfigurierten CronJobs, die z.B. zeigen wann welche Klassen und Methoden aufgerufen werden.
- Gibt es Rewrites auf Models? Besonders bei Fremd-Projekten, läuft es in einem Wirr-Warr darauf hinaus, dass die eigenen Erweiterungen durch verrückte Rewrites nicht laufen. Eine einfache Liste verschafft einem den nötigen Überblick.
- Nutzt mein Magento die richtige Version eines Moduls? In einer Zusammenfassung mit Modul-Name, lokal verfügbarer Version und tatsächlich genutzer Version kann gesehen werden, ob eventuelle SQL-Install-Skripte durchgelaufen sind. Ein Link direkt daneben kann diese auch nochmal alle anstoßen.
- E-Mails sollen nicht versandt oder umgeleitet werden Besonders während der Entwicklung ist es gut eine E-Mail im Browser zu sehen oder alle an eine ganz andere Adresse zu senden. Besonders wenn Kundendaten im Entwicklungssystem liegen.
Neben diesen häufigen Gedanken während dem Programmieren, sind im Backend sind auch seltene Aufgaben möglich. So können alle Kunden / Bestellungen / Produkte gelöscht werden, die Lagerverwaltung neu berechnet werden, ein Masterpasswort gesetzt werden oder ein Admin-Benutzer ausgesucht werden, der (nur in der lokalen Umgebung) immer angemeldet ist.
Auch was für Designer
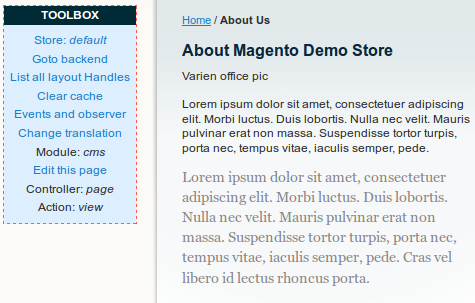
Bis hier hin wirkt DevMode nur für Entwickler attraktiv. Für Designer gibt es im Frontend eine Toolbox, welche die Arbeit etwas erleichtern soll. Im Allgemeinen erscheint dort der aktuell gewählte Store, View, Controller und die Action mit einzelnen kleinen passenden Aktionen wie im Bild unten zu sehen ist. Wer phpStorm hat wird sich besonders über die anklickbaren Controller- und Action-Namen freuen, welche die zugehörige Datei (und Zeile) öffnen. Zu guter Letzt werden je nach aktueller Ansicht (Category, Product, CMS, etc.) Links angeboten, um direkt zum Bearbeiten in das Backend zu kommen.
[caption id="attachment_3726" align="aligncenter" width="475"]
Da geht noch was!
Durch den Entwicklungsprozess wird es desöfteren dazu kommen, dass einiges auch über die Shell möglich ist, was die Mageshell bereits kann. Manchmal war mir auch einfach danach, die Konfiguration von Magento über die URL zu ändern, was eine kleine weitere Spielerei ist und bald in einer Eingabe-Maske mit Auto-Complete endet, über welche die Config verändert werden kann.
So wächst die Erweiterung immer weiter an und jedes “Ach, schon wieder …”-Gefühl wird in den Issues festgehalten. Und wenn dir jetzt gerade etwas in den Sinn kommt, das dich gestern oder vorhin aufgehalten hat oder wieder Mal gemacht wurde, dann schick es mir per Issue oder schreibe es selbst in einen eigenen Fork. Ich bin froh über jeden Bug, der reinkommt und ganz besonders freuen würde ich mich über Kommentare mit Links auf euer eigenes (ähnliches) Projekt, welches eurer Meinung nacht dort mit einfließen darf oder sollte.
Bis dahin viel Spaß beim Ausprobieren und Zeit sparen mit DevMode!

