

FireGento PDF can be downloaded from Magento Connect as well as from GitHub. For developers, GitHub should definitely be the way to go as the extension also comes with modman and composer support. Since the whole development happens on GitHub, feel free to open an issue or - even better - create a pull request if you have any problems or ideas.
Engines
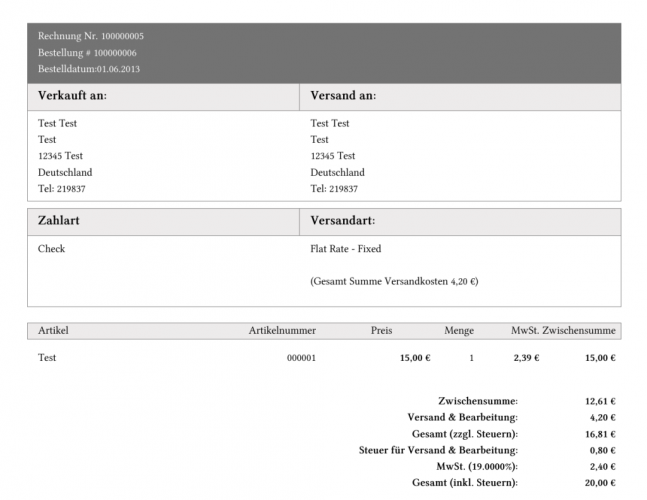
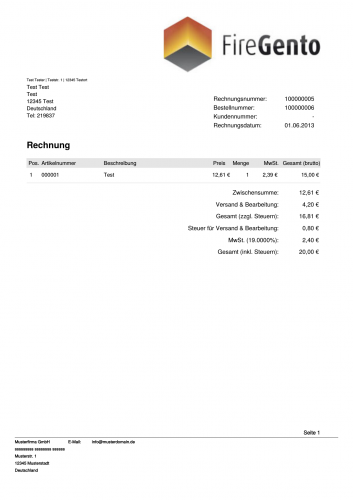
Although the document models like Mage_Sales_Model_Order_Pdf_Invoice, are rewritten, the default Magento layout can still be used. That is possible by the concept of so-called engines. An engine is basically a specific document layout, which can be selected by the end user in the configuration. FireGento PDF ships with two engines. The first one is simply the default Magento layout. The second one called "Standard Germany" is the cleaner and more customisable layout shown above. If you need to change many things in the layout, you can write your completely own engine. If configured correctly, your new engine can also be selected by the end user in the configuration. Therefore, you simply put the following configuration in your config.xml:
<global>
<!-- module declaration, model declaration etc. -->
<pdf>
<!-- or firegento_shipment_engines or firegento_creditmemo_engines -->
<firegento_invoice_engines>
<namespace_module_default>
<class>namespace_module/firegento_pdf_engine_invoice_default</class>
<label>Standard MyModule</label>
</namespace_module_default>
</firegento_invoice_engines>
</pdf>
</global>FireGento PDF will search for additional engines in the XML nodes shown above like firegento_invoice_engines and will display all models it can find there to the end user in the configuration. For invoices, this is done in FireGento_Pdf_Model_System_Config_Source_Invoice_Engine. You probably do not want to write your own engine from scratch, but you want to extend a FireGento engine. Hence, you create a file under Namespace/Module/Model/Firegento/Pdf/Engine/Invoice/Default.php with the following content:
<?php
class Namespace_Module_Model_Firegento_Pdf_Engine_Invoice_Default extends FireGento_Pdf_Model_Engine_Invoice_Default
{
protected function insertLogo(&$page, $store = null)
{
// do not print logo (maybe because it is already on the stationery)
}
}And there you go, now the end user can select your custom engine in the configuration and thus use your custom layout.
Dispatched Events
In many cases, only small changes have to be done to the default layout. Therefore, one of the provided events can be used:
firegento_pdf_imprint_load_after(dispatched here): This event allows developers to alter the imprint after it has been loaded and before it is used by the engine. For instance, as shown in the FAQ, fields like thetax_numbercould be removed, so that they are not shown on the documents.firegento_pdf_invoice_edit_page/firegento_pdf_creditmemo_edit_page/firegento_pdf_shipment_edit_page(dispatched here): This event allows developers to add random stuff to the page. The newly created page object as well as the order object is assigned to the event. It is dispatched each time after a new page is created and the footer is added. The extension itself uses this event to add the barcode to the shipment.firegento_pdf_invoice_insert_note/firegento_pdf_creditmemo_insert_note/firegento_pdf_shipment_insert_note(dispatched here): This event allows developers to add custom notes to the document. The order object and the mode (invoice / creditmemo / shipment) is assigned to the event as well as a result object, which is simply used to transfer the notes. The extension itself uses this to add notes to the invoice or to add the shipping method to the shipment.
Conclusion
I hope this article helps developers to better understand and use FireGento PDF. As already written, feel free to get in touch by creating an issue or pull request! And have fun with all the other posts :-)

