Mit Layout-Updates auf Kategorie-Ebene lässt sich somit Einfluss auf die vorhanden Blöcke der jeweiligen Seite nehmen. Jedes Layout-Update lässt sich je Kategorie einzeln anpassen - das ermöglicht eine große Flexibilität. Die Layout-Updates beziehen sich dabei in der Regel auf bestimmte Blöcke und setzen, durch den Aufruf von Methoden, Parameter neu - schon verhält sich ein Block ein wenig anders.
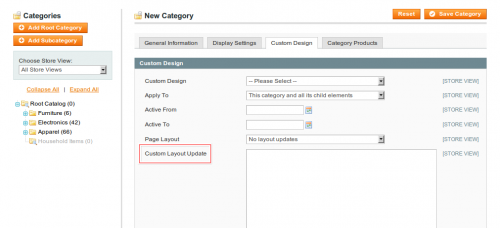
In unserem Fall gilt es nun also unter Catalog/ Manage Categories die gewünschte Kategorie zum Bearbeiten auszuwählen und dann zum Reiter Custom Design zu wechseln. Dort findet sich eine Textarea mit dem Namen Custom Layout Update. Hier sind die eigenen Layout-Updates einzufügen.

Die Anzahl der Artikel pro Kategorie sowie die Standardsortierung wird in Magento mithilfe der Toolbar bewerkstelligt. Diese holt sich die aktuelle Product-Collection und wendet Limitierung und Sortierung darauf an. Gekapselt sind die Methoden dazu im Block Mage_Catalog_Block_Product_List_Toolbar in den Methoden setDefaultGridPerPage, setDefaultDirection und setDefaultOrder. Gelesen werden die Daten natürlich über die zuständigen Getter.
Um nun z.B. die Anzahl der Artikel pro Seite per Standard auf "alle" zu setzen muss, auf Kategorieebene in das Feld Custom Design, folgendes Layout-Update zu platzieren:
<reference name="product_list_toolbar">
<action method="setDefaultGridPerPage">
<limit>all</limit>
</action>
</reference>Diese Änderung betrifft natürlich nur die Grid-Darstellung. Wer die Listen-Darstellung beeinflussen möchte muss natürlich anstelle von setDefaultGridPerPage die Methode setDefaultListPerPage verwenden.
Natürlich können nur Limitierungen angegeben wurde die im Magento-Admin unter System/ Konfiguration/ Katalog auch freigeschaltet wurden. Genauso muss freigeschaltet werden das alle Produkte pro Kategorie angezeigt werden dürfen.
Gleiches lässt sich auf diverse andere Blöcke vergleichbar anwenden. Einfach einen Blick in die Magento-Doku werfen bzw. direkt im Quelltext prüfen welche Methoden der Block zur Verfügung stellt.
