
Mein Schneescript habe ich recht schnell unter Peters1.dk gefunden. Zudem gab es da direkt ein paar Schneeflocken die man mit dem JavaScript verwenden konnte. Ich fand die nicht so toll und habe kurzerhand noch eine eigene etwas, wie ich finde, schönere erstellt :)
Also schnell das Script herunterladen und in den Skin-Ordner kopiert. Dabei sind die beiden Dateien snow.js von Peters1.dk und snow.gif im Ordner skin/frontend/default/base/schnee gelandet. Damit können wir sie über die Magento-Methode getSkinUrl gut erreichen.
Nun ist es doch naheliegend ein kleines Modul zu erstellen welches, wenn es aktiv ist, sich darum kümmert im aktuellen Theme Schnee zu fabrizieren. Also zuerst einmal eine Modul-Config in app/etc/modules/Webguys_Schnee.xml erstellen:
<?xml version="1.0" encoding="UTF-8"?>
<config>
<modules>
<Webguys_Schnee>
<active>true</active>
<codePool>community</codePool>
<depends>
<Mage_Page />
</depends>
</Webguys_Schnee>
</modules>
</config>Damit kennt Magento unser Modul. Zudem müssen wir ihm noch mitteilen das unser Modul ein eigenes Layout.xml besitzt welches wir auch nutzen möchten. Dazu benötigt das Modul selbst noch einmal eine kleine Konfiguration in app/code/community/Webguys/Schnee/etc/config.xml
<?xml version="1.0" encoding="UTF-8"?>
<config>
<modules>
<Webguys_Schnee>
<version>0.0.1</version>
</Webguys_Schnee>
</modules>
<frontend>
<layout>
<updates>
<webguys_schnee>
<!-- Hier registrieren wir unser eigenes Layout-XML -->
<file>schnee.xml</file>
</webguys_schnee>
</updates>
</layout>
</frontend>
</config>So. Nun können wir Einfluss auf das Magento-Layout nehmen. Eigentlich würde man nun ein externes Java-Script mittels Magento-Block-Methoden des Head-Blocks hinzufügen. Das geht jedoch in unserem Fall nicht so einfach da das herausgesuchte Snow.js erwartet das es unten im Footer der Seite installiert wird. Wir sagen also durch unsere neue Layout-XML in app/design/frontend/base/default/layout/schnee.xml das wir im Magento-Footer ein zusätzliches Template benötigen welches unseren Schnee einbindet.
<?xml version="1.0"?>
<layout version="0.1.0">
<default>
<reference name="footer">
<block type="core/template" name="schnee" template="schnee/flocken.phtml" after="-">
<action method="setFlocken"><flocken>15</flocken></action>
</block>
</reference>
</default>
</layout>Kurz gesagt: Im Bereich "default", also überall, beziehen wir uns auf "footer" und fügen dort ganz am Ende (after="-") einen neuen Block mit dem Namen "schnee" hinzu der das Template schnee/flocken.phtml verwendet. Auf diesen Block rufen wir zusätzlich die Methode setFlocken auf mit der wir per Layout-XML die Anzahl der Flocken bestimmen können.
Im Template app/design/frontend/base/default/template/schnee/flocken.phtml passiert nun nicht mehr viel. Die Hauptarbeit hat uns schließlich das Layout-XML abgenommen:
<script type="text/javascript">
var SNOW_Picture = '<?php echo $this->getSkinUrl("schnee/snow.gif") ?>';
var SNOW_no = <?php echo ( is_numeric( $this->getFlocken() ) ? $this->getFlocken() : 10 ); ?>
</script>
<script type="text/javascript" src="<?php echo $this->getSkinUrl('schnee/snow.js') ?>"></script>Die Snow.js enthält in ihrem Urzustand zwei Variablen zur Konfiguration die bestimmen wie viele Schneeflocken es gibt welches Bild als Schneeflocke verwendet werden soll. Beide Variablen habe ich aus der Snow.js entfernt und vor dem Laden des JavaScripts im Template gesetzt. So habe ich noch die Möglichkeiten die Magento-Methode getSkinUrl für das Bild zu verwenden sowieso die Anzahl der Flocken des Layout-XMLs abzufragen.
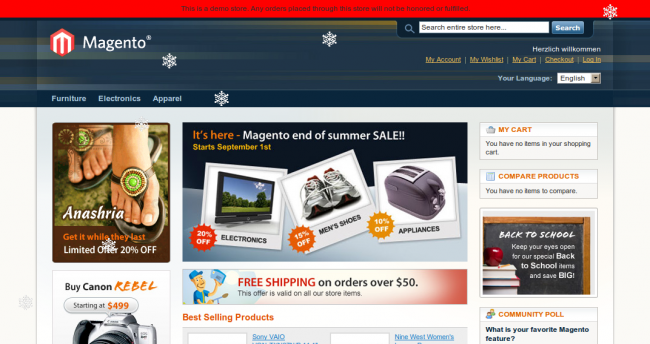
Mein Ergebnis könnt ihr unter dev.webguys.de/schnee bewundern.
Download der fertigen Extension?
Selbstverständlich kann man sich das fertige Script um den Magento-Shop weihnachtlich zu gestalten auch direkt herunterladen.
Viel Spaß beim Schneemann bauen!

