In Wirklichkeit bietet Magento bereits in der product.js diese Möglichkeit ein. Die benötigte Funktion sieht dabei wie folgt aus:
var separatorIndex = window.location.href.indexOf('#');
if (separatorIndex!=-1) {
var paramsStr = window.location.href.substr(separatorIndex+1);
this.values = paramsStr.toQueryParams();
console.log( this.values );
this.settings.each(function(element){
var attributeId = element.attributeId;
element.value = (typeof(this.values[attributeId]) == 'undefined')? '' : this.values[attributeId];
this.configureElement(element);
}.bind(this));
}Um nun also z.B. Größe und Gender bei einem Direktlink vorher auszuwählen muss dem Link eine Raute (#) gefolgt von Attribute-Gruppen-Id = Attribute-Value-Id angehängt werden. Bei ein paar hübschen Gartenschuhen aus dem Magento-Demo-Store sieht das wie folgt aus:
http://demo.magentocommerce.com/cn-clogs-beach-garden-clog-1.html#501=36&502=39
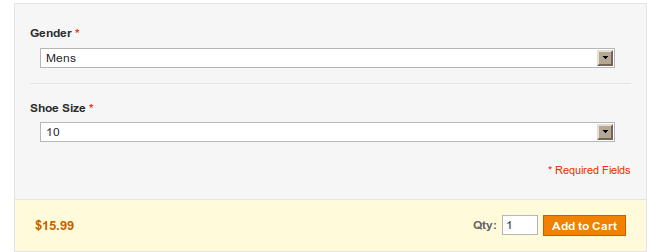
Als Ergebnis sind, wie folgender Screenshot erkennen lässt, unsere Attribute bereits beim Aufruf ausgewählt.