Was ist ein Widget?
Vielleicht fragt ihr euch gerade: wovon spricht der überhaupt? Das habt ihr nicht wirklich gefragt, oder? Falls doch, dann ab zur offiziellen Magento-Website und die Einführung zu Magento-Widgets lesen.
Im Prinzip handelt es sich um bei Widgets um Block-Klassen mit vordefinierten Konfigurationsmöglichkeiten. Sie können in den Content-Bereichen von CMS-Seiten etc. eingebunden und über Formulare im Backend einfach konfiguriert werden.
Standard-Widgets
Bei der Installation von Magento 1.6 CE werden 8 Widgets mitgeliefert:
- CMS Page Link: Hiermit kann auf eine statische Seite verlinkt werden. Der Link wird in einer eigenen Zeile ("Link Block Template") oder mitten im Fließtext ("Link Inline Template") angezeigt.
- CMS Static Block: Dient zum Einfügen eines statischen CMS-Blocks.
- Catalog Category Link: Verlinkt zu einer Kategorieseite, wiederum in einer eigenen Zeile oder im Fließtext.
- Catalog New Products List: Stellt eine beliebige Anzahl neuer Produkte dar, entweder in der Listen- oder Gitter-Ansicht. Die Darstellung kann gecacht werden.
- Catalog Product Link: Was für eine Überraschung, man kann auch auf Produkte verlinken! Die Möglichkeiten sind dieselben wie bei den Kategorie- und CMS-Links.
- Orders And Returns: Dieses Widget dient vermutlich dazu, Bestellungen und Retouren einzusehen. Ich muss zugeben, dass ich es noch nie verwendet habe und dass es in meiner Demo-Installation von 1.6.1.0 auch nicht funktioniert.
- Recently Compared Products: Stellt eine beliebige Anzahl an Produkten dar, die der Kunde kürzlich verglichen hat (in Grid- oder Listen-Darstellung). Allerdings wird auch dieses Widget in der Demo-Installation nicht angezeigt.
- Recently Viewed Products: Stellt eine beliebige Anzahl an Produkten dar,, die der Kunde kürzlich angesehen hat (in Grid- oder Listen-Darstellung).
Eigene Widgets erstellen
Habt ihr Blut geleckt, dann könnt ihr Türchen 23 des letztjährigen Adventkalenders öffnen und lesen, wie man Widgets in Magento erstellt. Mit dieser Basis sind wir gewappnet, diese Jahr einen noch genaueren Blick auf Widgets zu werfen.Grund-Angaben
Nehmen wir für unser Kalendertürchen an, dass wir ein Youtube-Widget haben möchten. Dafür erstellen wir die Extension Emzee_Youtube. Welche Dateien dafür nötig sind, könnt ihr im letztjährigen Artikel nachlesen. Wir wenden uns direkt der Konfigurationsdatei widget.xml zu und sehen uns das grundlegende XML an:<?xml version="1.0" encoding="UTF-8"?>
<widgets>
<emzee_youtube_embed type="emzee_youtube/widget" module="emzee_youtube" translate="name description">
<name>Youtube-Video</name>
<description type="desc">Einbetten eines Youtube-Videos</description>
<!--<is_email_compatible>1</is_email_compatible>-->
<parameters />
</emzee_youtube_embed>
</widgets>- Am Anfang geben wir unserem Widget einen eindeutigen Identifier, hier emzee_youtube_embed. Wir legen mit type die Block-Klasse fest (sie muss Mage_Widget_Block_Interface implementieren) und können wie gewohnt mit translate XML-Nodes übersetzbar machen.
- name definiert den offiziellen Namen, der im Dropdown der Widget-Auswahl angezeigt wird.
- description wird unterhalb des Dropdowns angezeigt, sobald man das Widget ausgewählt hat.
- Mit is_email_compatible = 1 kann das Widget in E-Mails verfügbar gemacht werden.
- In parameters werden die Konfigurationsmöglichkeiten definiert, die der Shopbetreiber über das Formular vornehmen kann. Diesen Punkt sehen wir uns gleich genauer an.
Konfiguration von Widgets
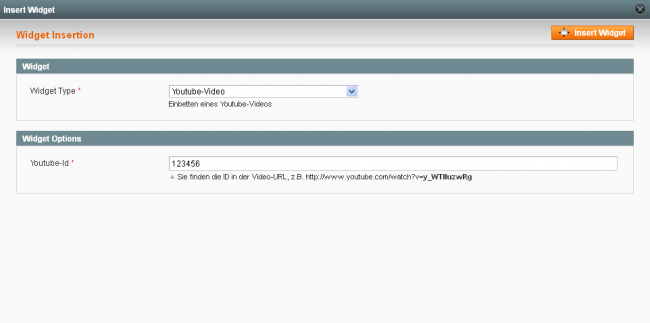
Jetzt kommen wir zum spannenden Teil, den Parametern. Durch sie wird es den Händlern möglich, das Widget selbst zu konfigurieren. Hier haben wir ein Beispiel für unser einfaches Youtube-Widget mit einem einzelnen Parameter:
<?xml version="1.0" encoding="UTF-8"?>
<widgets>
<emzee_youtube_embed type="emzee_youtube/widget" module="emzee_youtube" translate="name description">
<name>Youtube-Video</name>
<description type="desc">Einbetten eines Youtube-Videos</description>
<parameters>
<youtube_id translate="label description">
<label>Youtube-Id</label>
<description><![CDATA[Sie finden die ID in der Video-URL, z.B. http://www.youtube.com/watch?v=<strong>y_WTlIuzwRg</strong>]]></description>
<visible>1</visible>
<required>1</required>
<type>text</type>
<value>123456</value>
</youtube_id>
</parameters>
</emzee_youtube_embed>
</widgets>- Zu Beginn definieren wir einen Identifier, einen Namen für den Parameter. Dieser sollte gut gewählt werden, denn man greift über ihn später auf den Wert zu.
- Das label steht für den Namen des Parameters, der im Dropdown etc. angezeigt wird.
- Mit description kann eine Erklärung zu dem Parameter angegeben werden. Sie wird unterhalb des Parameters eingeblendet.
- visible = 1 gibt an, dass das Element sichtbar ist. Ist der Wert 0 oder nicht definiert, dann wird ein hidden-Formularelement erzeugt.
- Bei einer Angabe von required = 1 muss der Parameter zwingend konfiguriert werden.
- Durch type wird der Typ des Eingabefelds definiert. Im Beispiel fügt text ein einzeiliges Textfeld ein. Mit den verschiedenen Typen setzen wir uns gleich noch genauer auseinander.
- Mit value kann ein Standardwert festgelegt werden.
Die Konfigurationslemente
Im Hintergrund des Konfigurationsformulars werkt eine normale Klasse Varien_Data_Form_Element_Fieldset. Und das heißt: man kann theoretisch jedes Formularelement verwenden, das im Verzeichnis Varien_Data_Form_Element zur Verfügung gestellt wird. In der Praxis bekommt man jedoch leider nicht alle Elemente problemlos zum Laufen. Ich gebe euch ein paar Beispiele, was leicht möglich ist.- Einzeiliges Textfeld
Ein simples Eingabefeld wird wie folgt definiert:
Mitkann ein Standardwert vorgegeben werden.<type>text</type> - Einfache Auswahl (Dropdown)
Für ein Dropdown gibt man an:
Natürlich muss man auch die Auswahlmöglichkeiten definieren. Das passiert entweder direkt im XML:<type>select</type>
Oder indem man ein Source-Model angibt:<values> <identifier1 translate="label"> <value>1</value> <label>Eins</label> </identifier1> <identifier2 translate="label> <value>2</value> <label>Zwei</label> </identifier2> </values>
Das Source-Model (in diesem Fall Emzee_Youtube_Model_Widget) muss die Methode toOptionArray() implementieren und ein Array mit assoziativen Arrays zurück geben:<source_model>emzee_youtube/widget</source_model>
Auch hier kann ein Standardwert mit angegeben werden. Man gibt dazu den Wert der jeweiligen Option an: im ersten Beispiel2, im zweiten BeispielDer Wert 2.public method toOptionArray() { return array( array('label' => 'Das Label', 'value' => 'Der Wert'), array('label' => 'Das Label 2', 'value' => 'Der Wert 2') ); } - Mehrfachauswahl (Multiselect)
Die Mehrfachauswahl ist dem einfachen Select-Element sehr ähnlich. Als einzigen Unterschied schreibt man bim Typ:
multiselect xml Möchte man mehrere Werte als Standard vorgeben, schreibt man sie komma-separiert in die value-Node:<value>1,2</value> - Zeitangabe
Wer eine Zeitangabe mit Stunden, Minuten und Sekunden benötigt, verwendet:
<type>time</type>
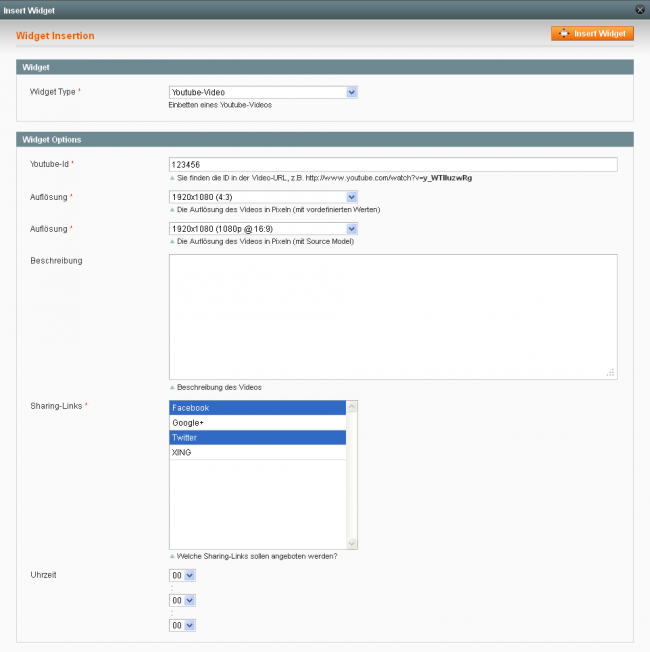
Ein kleines Beispiel
Hier sehen wir nun ein kleines Beispiel, wie ein Widget mit den oben angegebenen Parametern aussehen könnte:
<?xml version="1.0" encoding="UTF-8"?>
<widgets>
<emzee_youtube_embed type="emzee_youtube/widget" module="emzee_youtube" translate="name description">
<name>Youtube-Video</name>
<description type="desc">Einbetten eines Youtube-Videos</description>
<parameters>
<youtube_id translate="label description">
<label>Youtube-Id</label>
<description><![CDATA[Sie finden die ID in der Video-URL, z.B. http://www.youtube.com/watch?v=<strong>y_WTlIuzwRg</strong>]]></description>
<visible>1</visible>
<required>1</required>
<type>text</type>
<value>123456</value>
</youtube_id>
<resolution translate="label description">
<label>Auflösung</label>
<description>Die Auflösung des Videos in Pixeln (mit vordefinierten Werten)</description>
<visible>1</visible>
<required>1</required>
<type>select</type>
<value>1920x1080</value>
<values>
<res480x360 translate="label">
<value>480x360</value>
<label>480x360 (4:3)</label>
</res480x360>
<res1920x1080 translate="label">
<value>1920x1080</value>
<label>1920x1080 (4:3)</label>
</res1920x1080>
</values>
</resolution>
<resolution_source_model translate="label description">
<label>Auflösung</label>
<description>Die Auflösung des Videos in Pixeln (mit Source Model)</description>
<visible>1</visible>
<required>1</required>
<type>select</type>
<value>1920x1080</value>
<source_model>emzee_youtube/resolutions</source_model>
</resolution_source_model>
<textarea>
<label>Beschreibung</label>
<description>Beschreibung des Videos</description>
<visible>1</visible>
<type>textarea</type>
</textarea>
<share_options translate="label description">
<label>Sharing-Links</label>
<description>Welche Sharing-Links sollen angeboten werden?</description>
<visible>1</visible>
<required>1</required>
<type>multiselect</type>
<value>facebook,twitter</value>
<values>
<facebook translate="label">
<value>facebook</value>
<label>Facebook</label>
</facebook>
<googleplus translate="label">
<value>googleplus</value>
<label>Google+</label>
</googleplus>
<twitter translate="label">
<value>twitter</value>
<label>Twitter</label>
</twitter>
<xing translate="label">
<value>xing</value>
<label>XING</label>
</xing>
</values>
</share_options>
<time>
<label>Uhrzeit</label>
<visible>1</visible>
<type>time</type>
</time>
</parameters>
</emzee_youtube_embed>
</widgets>Geht noch mehr?
Guess what: das war noch nicht alles, was sich über Widgets schreiben lässt. So ist es möglich,- anstatt eines Varien_Data_Form-Elements eine beliebige eigene Klasse zu verwenden.
- einen Helper-Block zu definieren, der anschließend an das eigentliche Form-Element eingebunden wird. Das verwendet Magento für die Produkt- und Kategorieauswahl.
- Abhängigkeiten zwischen Formular-Elementen einzubauen.
- den Code mit der richtigen Herangehensweise mit minimalem Aufwand- sowohl als normalen Block in beliebigen Teilen des Webshops als auch als Widget in Template-Blöcken zu verwenden.- in verschiedenen Themes / Store-Views unterschiedlich zu gestalten.

